前回、Adobe Character Animatorでパペットの編集モード(リグ)で、身体を固定するところまでをやりました。
パペットにもっと動きを持たせるために、「腕を動かす」「髪の毛を揺らす」ための調整をしていきます。
パペットの腕を動かす
まずは下のgifアニメーションで完成形を見てみましょう。

腕のあたりをマウスでドラッグすることで、自由に曲げることができます。
腕を動かすのに必要なパーツは、大きく分けて「Left Arm(左腕)」と「Right Arm(右腕)」です。
※注意
パペットのパーツに命名する「Left ○○(左○○)」「Right ○○(右○○)」は、スクリーンを見たときの左右ではなく、パペットにとっての「左右」です。
腕に必要なパーツ
| 右手(Right Arm) | ||
|---|---|---|
| 手 | Hand | |
| 腕 | Arm | 腕上部、腕下部の2つを用意* |
| 左手(Left Arm) | ||
| 手 | Hand | |
| 腕 | Arm | 腕上部、腕下部の2つを用意* |
*これらのパーツは、「Arm」のグループ内に用意する。レイヤー名は英語である必要はない。
これらを用意することで、腕を曲げる動作が可能になります。
Adobe Character Animatorで編集

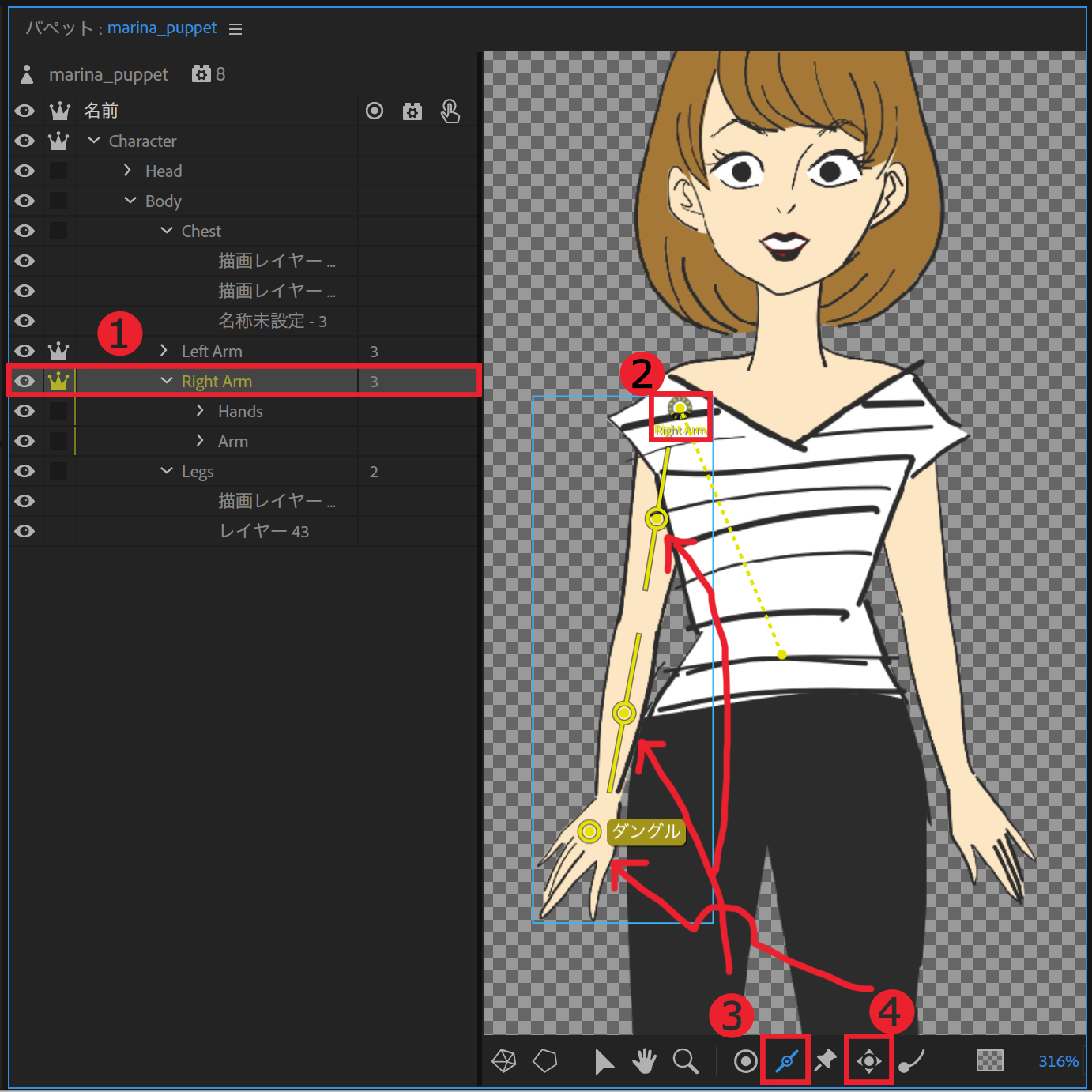
①片方の腕を選択します。
②この丸ポッチが、初期段階では腕の真ん中に位置しているかと思います。これを、移動ツールで肩のあたりまでドラッグして移動させます。
③スティックツール(棒のアイコン…写真でブルーのアイコンになっているツール)を選択し、腕の上部と下部にドラッグして配置させます。
なお、上部・下部の間に少し隙間をあけるように配置してください。
④ドラッガーツールを選択し、手の部分に1つ配置します。
①〜④を、もう片方の腕にも適用させます。
これで、腕がスムーズにうごくようになります!
パペットの髪をなびかせる
またまた登場の動画になりますが、頭を降った時に、前髪が動きに合わせて揺れているのが分かるでしょうか?
Adobe Character Animatorでキャラクターを作って動かしてみた。ぬるぬる動いて楽しい!#adobe #AdobeCharacterAnimator pic.twitter.com/nEpzPjyddW
— Marina@AdobeCharacterAnimator (@mrn611_tw) 2018年5月31日
前髪のレイヤーを作成し、それを調整することで揺らすことが可能です。

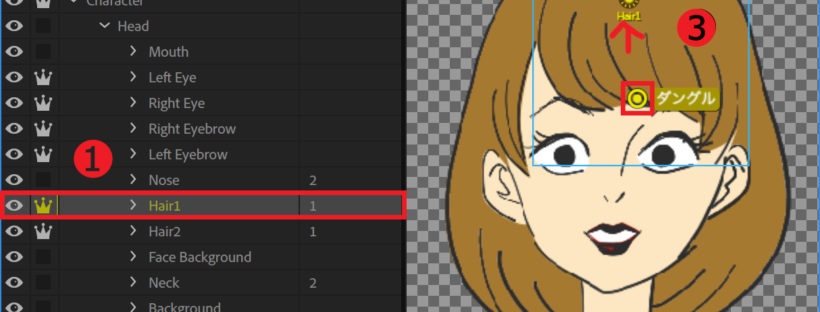
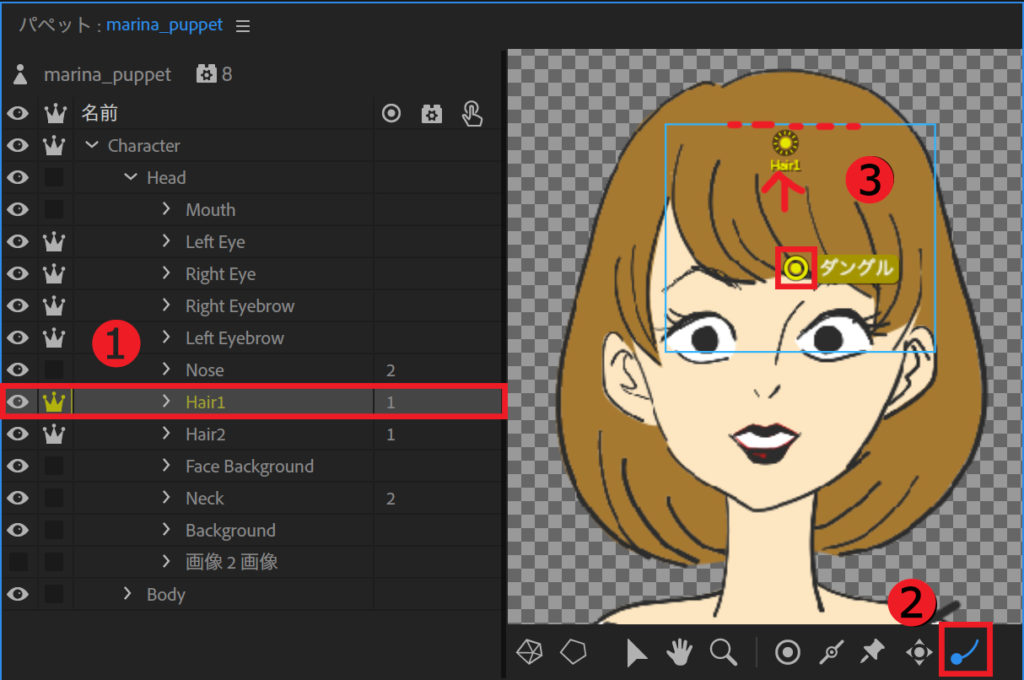
①該当の前髪を選択します
②「ダングルツール」を選択。
③ダングルツールを、前髪の先端に配置。
パーツの用意ができたの中心前髪の付け根側に配置する
これで、もっともっと自然なキャラクターができてきました!