ここ最近話題の「バーチャルYouTuber」。
私も、自分の顔の動きにあわせて動くキャラクターを作ってみました。
まずは、完成形をご覧ください! ※音は出ません
Adobe Character Animatorでキャラクターを作って動かしてみた。ぬるぬる動いて楽しい!#adobe #AdobeCharacterAnimator pic.twitter.com/nEpzPjyddW
— Marina@AdobeCharacterAnimator (@mrn611_tw) 2018年5月31日
PCのカメラに映った私の頭の動きや目、口の動きに合わせて、一緒に動いています。
黒目の動きがリアル!
というわけで、Adobe Character Animator CCというツールを使って、バーチャルな動きを作っていく手順を説明しようと思います。
Adobe Character Animator CCとは
Photoshop、またはIllustratorで作成したキャラクター(パペット)に、
Webカメラを通して自分の表情や動きに合わせたアニメーションが作成できるソフト。
目次
パペットを作成する
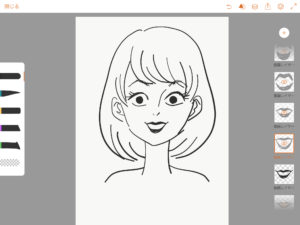
まずは、キャラクターの原型となる「パペット」を作ってみましょう。
動かすキャラクターは、「パペット」と呼ばれています。
パペットを描く
今回私は、iPadを使ってパペットを作成しました。
作成に使用したのは、「Adobe Draw」という、イラレっぽいアプリです。

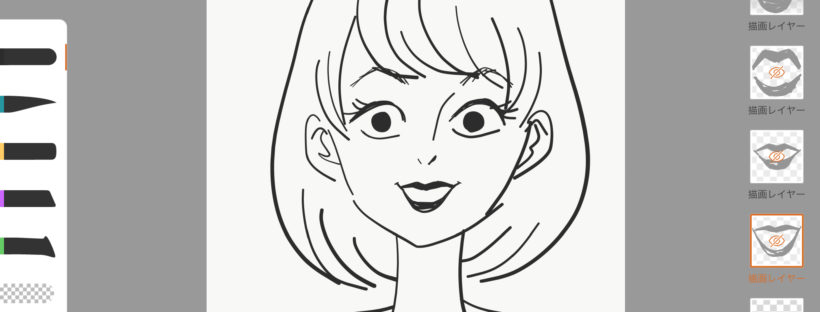
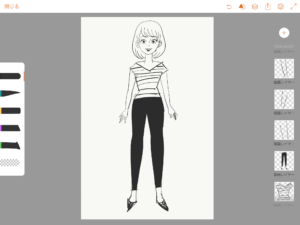
パペットは、身体のパーツをレイヤーに分けながら描いていきます。
Adobe Drawで生成できるレイヤーの数が足りなかったので、[頭パート]と[身体パート]に分けました。

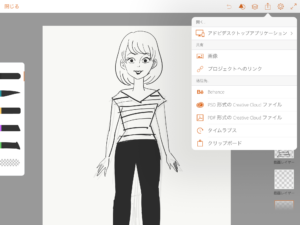
パペットを、PSD・Aiデータにする

完成したら、フォトショデータまたはPDFにします。
パスデータを保持したい場合は、PDFにして保存しましょう。
その後フォトショかイラレで彩色していきます。
パーツをグループ化、命名する
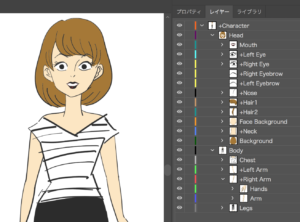
レイヤーには、パーツをグループ化し、英語名で命名していきます。

私が今回頭パートを作成するために用意したパーツと、それの英語名をまとめたものが以下の表です。
| 日本語 | 英語(実際に表記する単語) | (補足) |
|---|---|---|
| 頭 | Head | |
| 左眼の眉 | Left Eyebrow | |
| 左眼 | Left Eye | |
| 左眼の瞬き | Left Blink | 目を閉じた状態 |
| 左の黒目 | Left Pupil | |
| 左の眼球 | Left Eyeball | 目の輪郭と、白目の部分 |
| 右眼の眉 | Right Eyebrow | |
| 右眼 | Right Eye | |
| 右眼の瞬き | Right Blink | 目を閉じた状態 |
| 右の黒目 | Right Pupil | |
| 右の眼球 | Right Eyeball | 目の輪郭と、白目の部分 |
| 鼻 | Nose | |
| 口 | Mouth | 口の動きに合わせて動かす場合、次のパーツを用意する
|
気が遠くなりそうな量ですが、全部揃えなくても大丈夫です。
最低限「顔」があれば、パペットを動かすことは可能です!
最低限知っておきたい単語
パペットを作る際に、意味を知らないと「???」となりそうな単語がいくつか出て来ますが、主な3つをまとめました。
「パペットグループ」
キャラクターの本体・集大成。単に「パペット」と呼ばれることも。
「サブグループ」
キャラクターを形取る、身体のパーツ
「レイヤー」
パーツ最小の単位
次回は、Adobe Character Animatorに取り込む!
いよいよ次回はAdobe Character Animatorに取り込みます。
今回作ったのは静止画のパペットでしたが、命を吹き込む、ワクワクする作業です!